I'm building Djot - a new kind of developer tool aking to a playground but with the focus of making it a day-to-day tool to allow you to write cross-platform applications easily and quickly without worrying about setting up, managing, and maintaing the environment (if you don't want to worry about it).
This Devlog is a part of a series of posts I'm writing on the process of building both a real-world application inside Djot and sharing the process of building Djot itself.
Now that I have a basic database and an improved file navigator with directories support, I'm diving back into developing the Assistant app itself.
I'm starting with keeping the assistant data in sync with the newly created database, so I'm first checking if the database is empty, and if so I'm fetching the assistants from the OpenAI API.
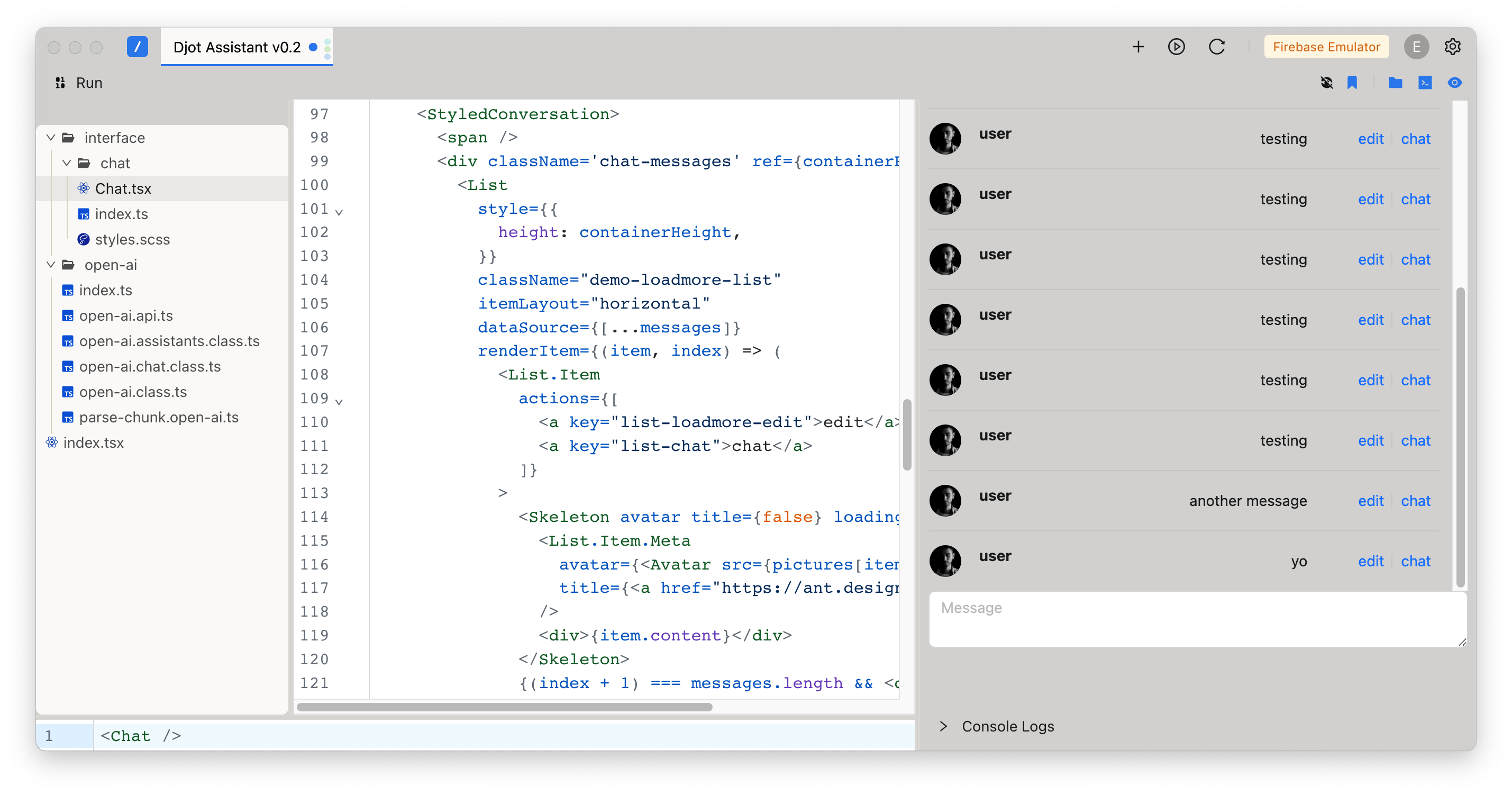
Once that's working, and I have the assistant created in the first post listed on my app, I'm moving to creating the chat interface needed to actually chat with the assistant.

One thing I really like about working with Djot already is that I can have the demo code different for every file I'm working on - that makes it extremly easy to quickly work on a component without fussing about setting up a story for storybook.
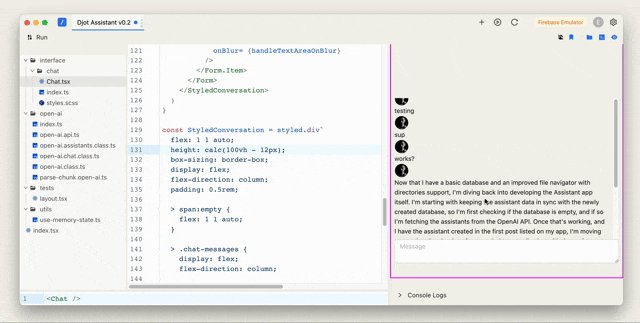
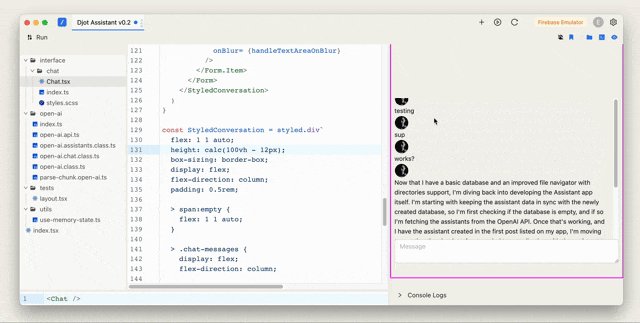
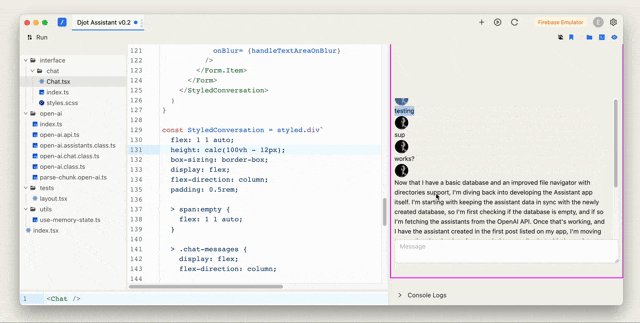
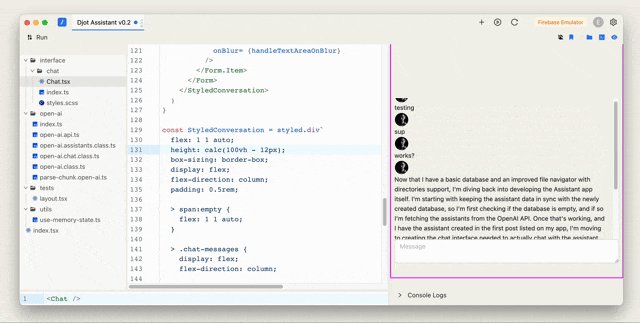
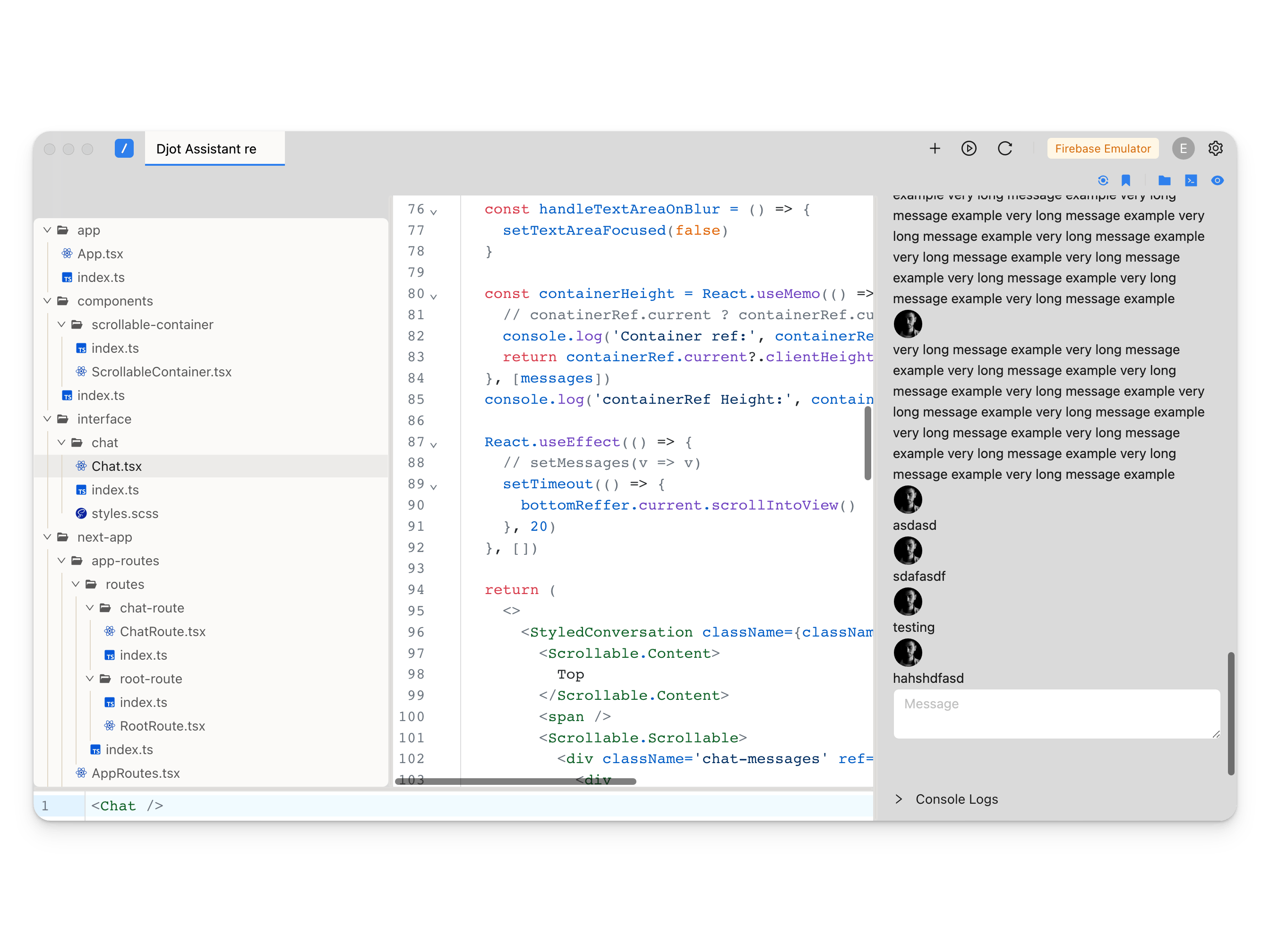
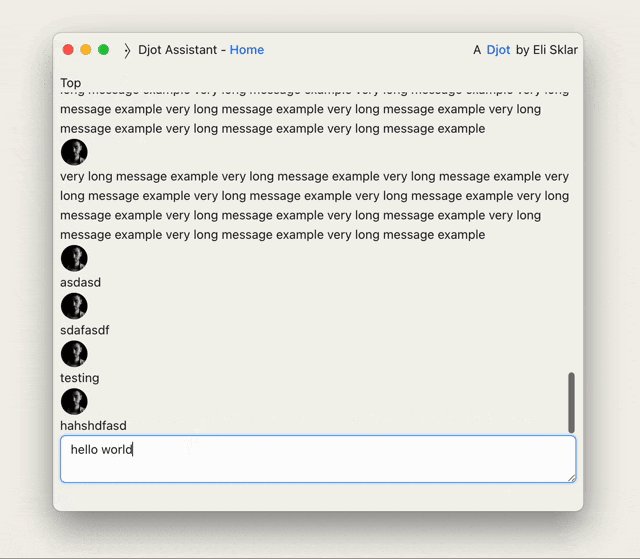
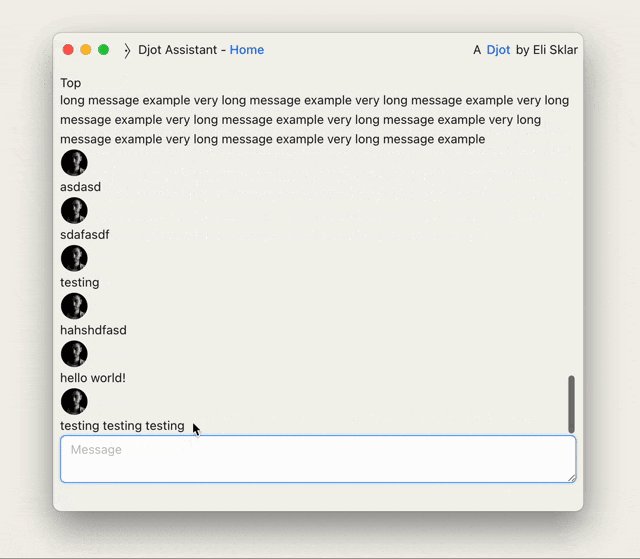
I got stuck on a simple yet annoying issue - the messages overflow wouldn't work correctly - for some reason (I'll prolly figure it out before finishing this entry) the list is cut off at the top and not showing all the messages.

Initially I thought it might be something related to the way Djot renders the content, but it doesn't seem to be the issue.
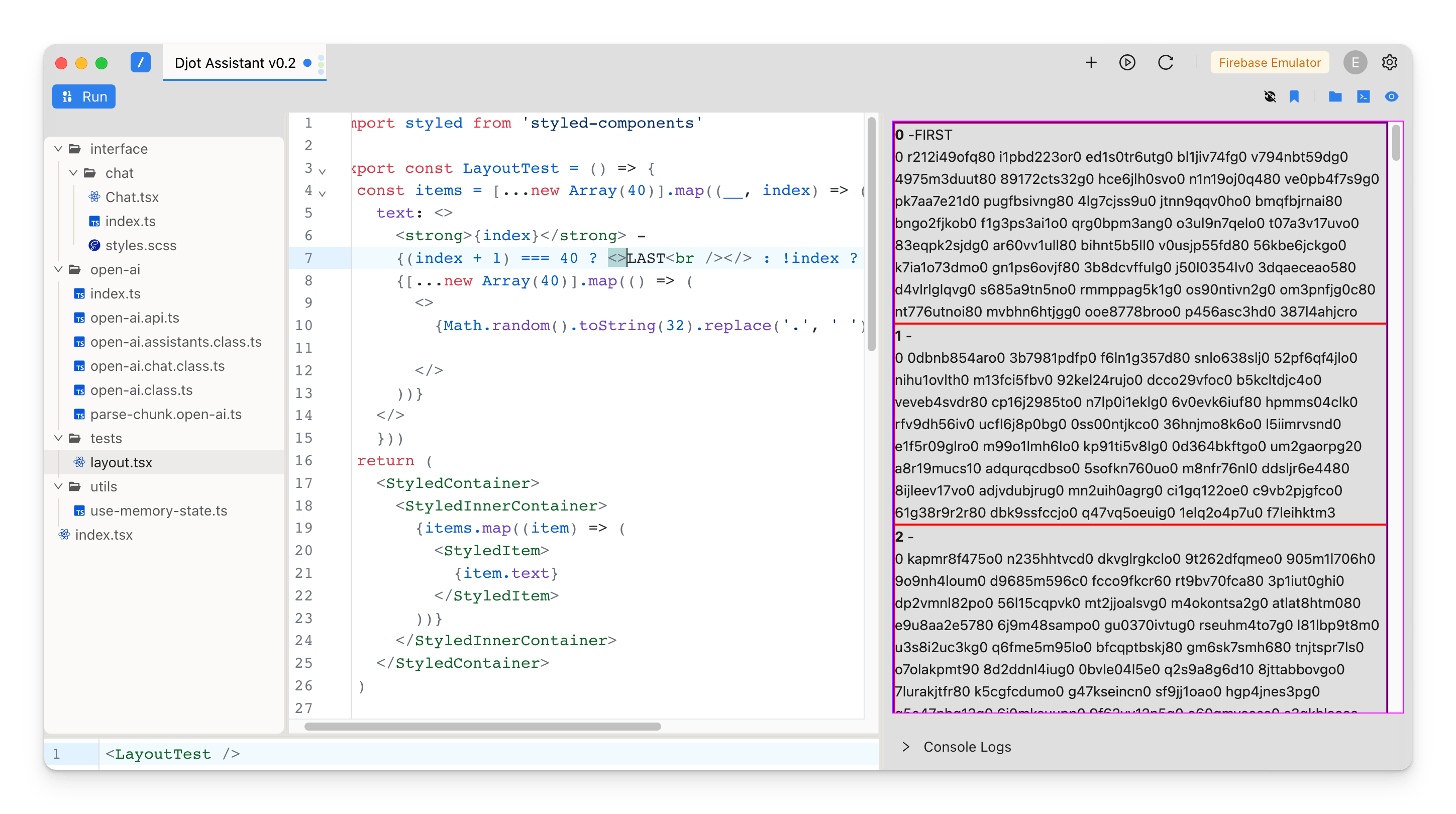
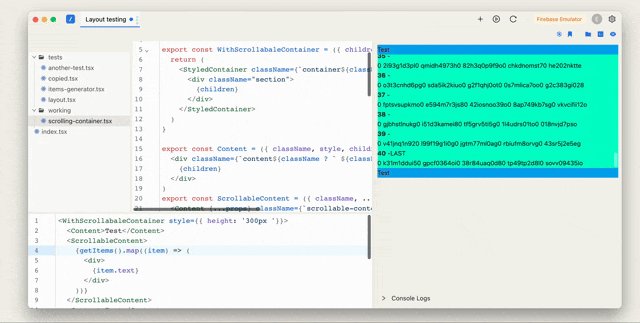
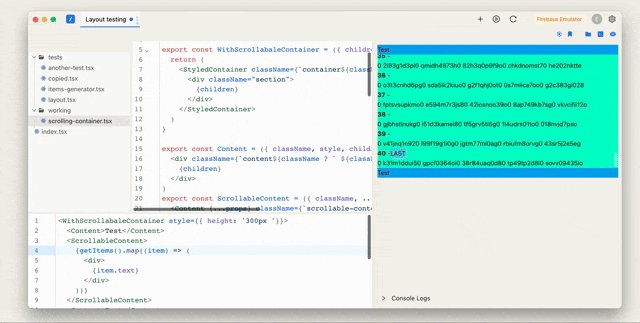
I've created a simple file to play around with it an figure out what's wrong - is it my CSS? is it the <Avatar /> components with some nasty margin or something? Not sure...

The example with a clean layout seems to work as expected.
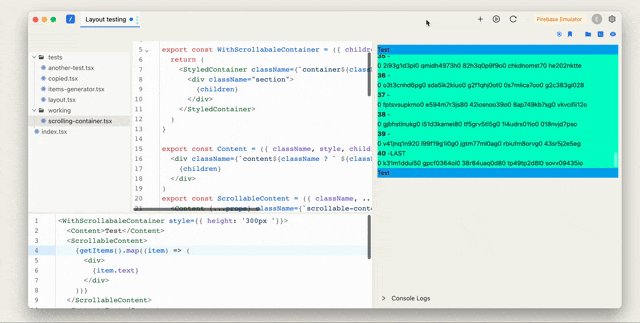
After fiddling with it on my own for a little while I restored to googling... I'm working with stylesheets for almost two decades, and I love flexbox, but somehow every time I need to have something like this I find myself struggling with the styles to get it working properly.
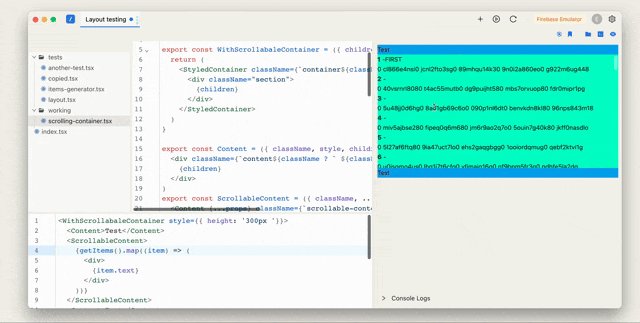
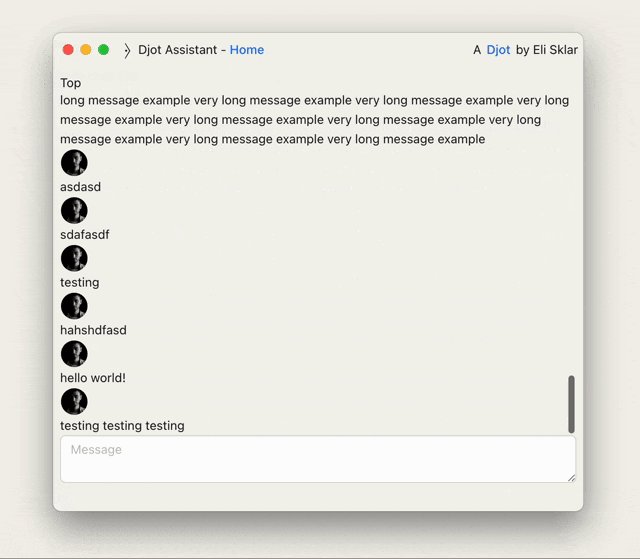
I've found this tiny and precise example from 2017 (direct link to CodePen for posterity)- exactly what I needed. I tried re-creating the example from scratch, but that didn't work. I copied the example and that did work, so I made a tiny component so I can reuse that without fussing about it any further.


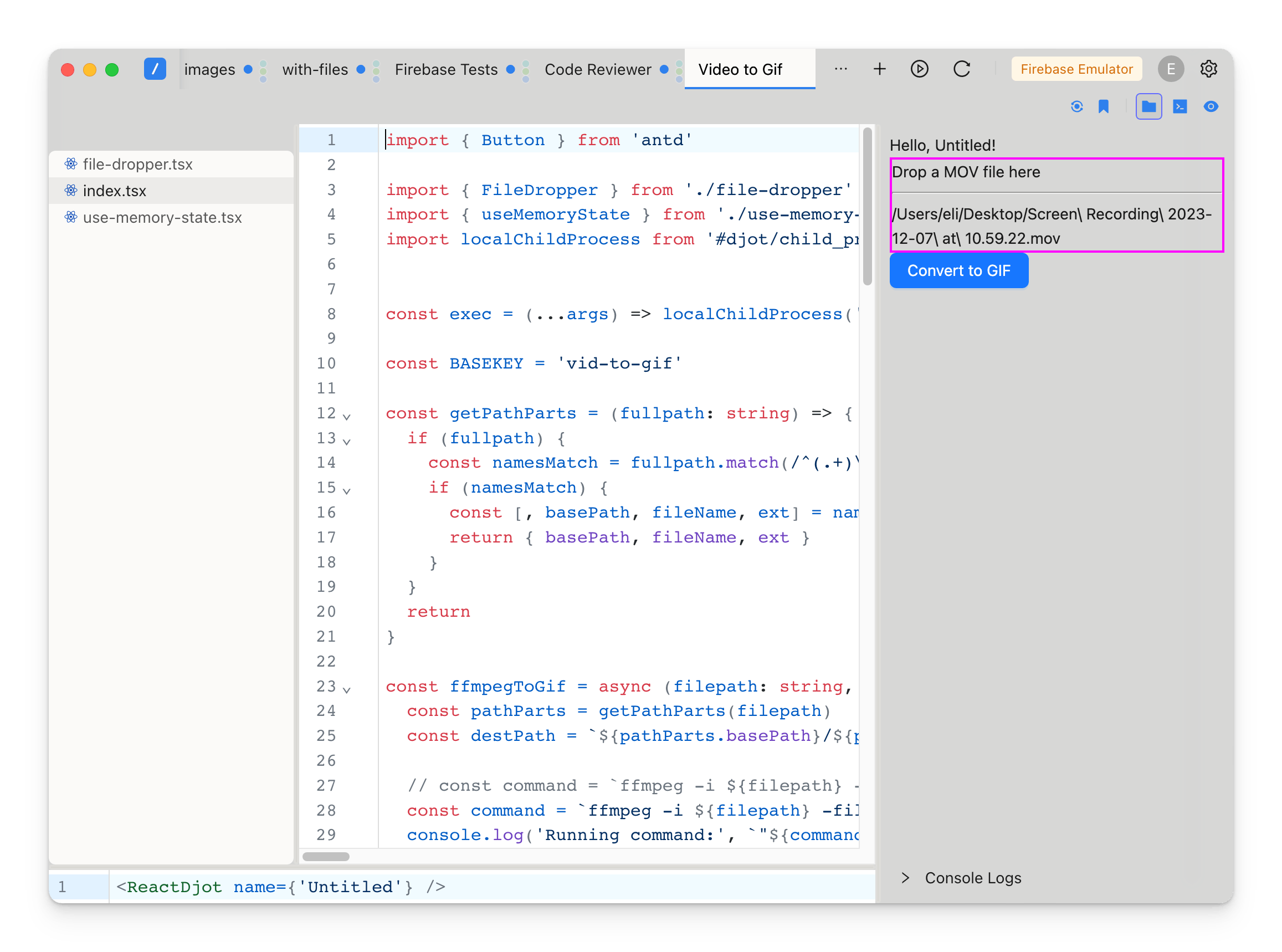
Another use of Djot I'm already employing: The GIF attached above is created using the tiny (and utterly undeveloped) djot I made just for that - I'm annoyed at using the various MOV to GIF services that I need to look up on Google every time I want to save a gif, and yes, I know there are dedicated apps - but most of them are either very limited (until you pay for a license/subscription) or just don't do exactly what I want. This little Video to Gif djot I made allows me to drag a .mov file, click Convert to GIF, and almost instantly I have the GIF file next to my original .mov file. Done.
At this point I'm almost a full month after I've started writing this entry (Entry #3 - State of the Art was written actually after this entry has started!) and currently I have a basic app setup which includes a router (using MemoryRouter as any other router will currently have issues working inside a djot), and a chat component that has an input and scrolls messages - pretty basic considering I've started working on it almost a month ago.


Working on Djot to build a "regular app" - e.g. a real-world app (such as the Assistant app I'm building) that has more than a few files and several components - highlights to me how certain aspects of our (i.e. modern-day web devs in general and front-end devs specifically) stack and work environment has become reliant on features such as Typescript and to an extent Copilot - working without them feels counter-productive and I think I know what will be the next features I'll be focusing on in Djot...
For now I'll wrap up this entry and point you to djot.dev to download the latest version, 0.4.7, to try out the new features and functions.
Here's a short list of features added/modified while writing this entry:
Added directories support
Improved SASS compilation in regards to djots - SASS files and resulting assets now have their own "dependencies" (which the SASS plugin I used didn't take into account) to better re-compile changed files
(Greatly) Improved internal file system for djots, and the over-arching djots mechanism that syncs the individual djots and updates the UI with their changes and syncs to the actual local file system
Added Copy/Paste support for the file navigator - both for djot files and files coming from the operating system (e.g. copying files from your desktop and pasting inside djot)
Until the next entry, feel free to hop on to our discord server, join the telegram chat, or follow me up on twitter (sorry! X!), or reddit!
Happy New Year! 🎆🎇
